For most recent updates, experiments, and (often self-imposed) design challenges, please see the blog.
Portfolio for download as PDF
OpenIDEO Amplify Challenge
This year I am serving as a community guide for the OpenIDEO Amplify disability challenge. I'll be helping selected teams from around the world better understand and refine their proposals for designs that will help people facing disabilities to overcome barriers, increase inclusion, support representation, help people progress in their chosen careers, and improve diversity.
BTG Talent Portal
Basic interaction flow, mid-fidelity, for main portal
BTG, which connects high-level consultants with short- or long-term positions around the world, needed a way for talent to easily enter and maintain professional information and update their status. Working as a contractor with Laura Klein, I gathered user and shareholder research, and then designed and prototyped the information architecture and interactions to hand off (with interaction style sheets) to developers and visual designers, to make this a responsive-ready reality.
Shipping version
(Detail of more complete interaction flow)
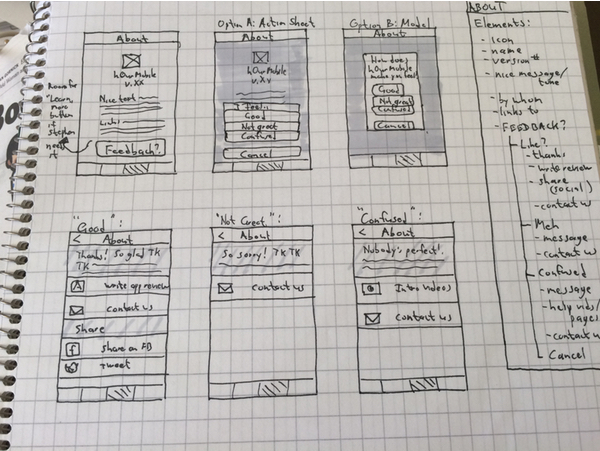
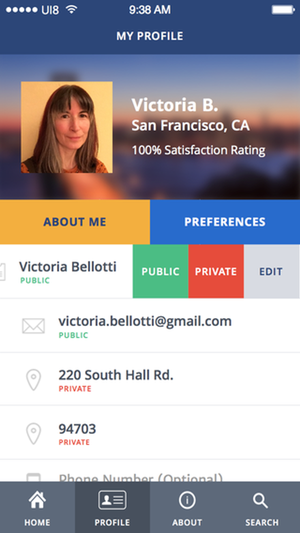
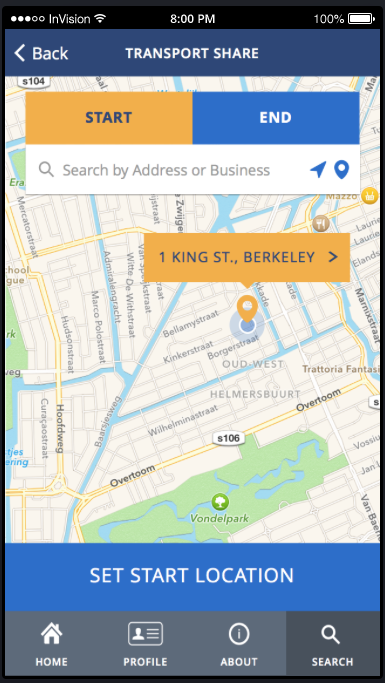
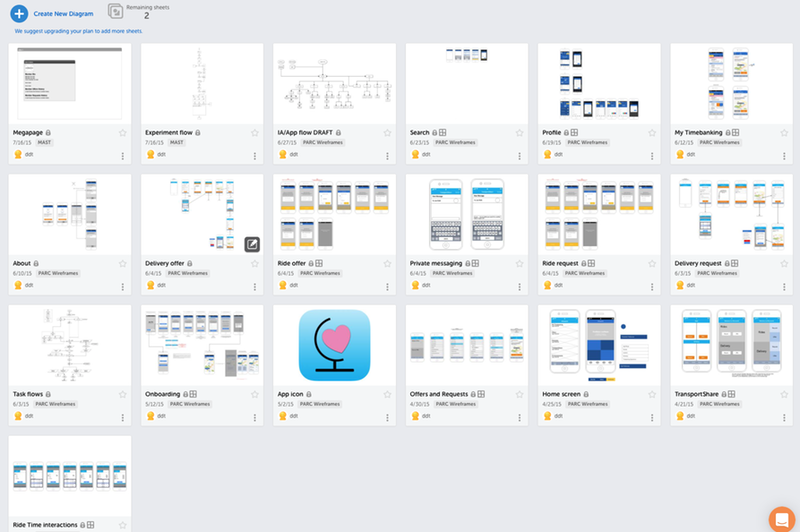
hOurMobile: Mobile Timebanking App
Role: Lead Interaction Designer
Collaborating with researchers and developers, created new features and iterated existing features to create a more powerful and easier-to-use experience for a public-good timebanking app used worldwide.
Our first public trial is expected for early 2017.
BabyTrack App
Role: Lead Interaction Designer Given the challenge, I conducted rapid user research, built personas and an alternate user research plan, ideated feature sets, and built the interaction flow and information architecture, wireframes, high-fidelity screens, and motion prototypes.
The challenge: Help parents and doctors more easily collect vital data about developing babies, relieve stress around the baby's health, automatically update the shared data from a range of sources and caregivers, and help reduce office visits.
The solution: After user research and examining service touchpoints, I realized that that the emotional and physical situations for the parents in different tasks involving the app are different. For parents and caregivers, measurements may take place during calm but physically busy times or during stressful times, especially when a child wakes at night; reviewing data is likely to be during a calmer period but may at times be during times of worry about the baby’s health; contacting the doctor is likely to be in times of stress. The doctor, in contrast, will not be operating in similar circumstances so a stable focus on data is key.
This meant that various functions should offer different ease of access and complexity — when parents are stressed and busy, the design should maximize access and usability for one-handed use. Other features, more likely to be accessed in quieter times, can take advantage of more complex interactions. And rapid research showed that doctors do not use personal phones for work purposes, so a web interface that ties into the BabyTrack back-end is offered.
What Does BabyTrack Do?
- Allow parents and carers to easily enter critical measurements about their child with one hand
- Keep track of baby’s measurements over time and sync these measurements from various sources
- Show how these compare to official growth charts from by the CDC’s National Center for Health Statistics (NCHS)
- Allow comparison of measurements for siblings, to tease out possible causes
- Allow parents and carers to flag measurements of concern, to alert the doctor
- Alert when any measurement varies from the published or baby’s norm
- Automatically timestamp sleep/wake and mood measurements
- Allows parents to invite trusted carers on the BabyTrack network
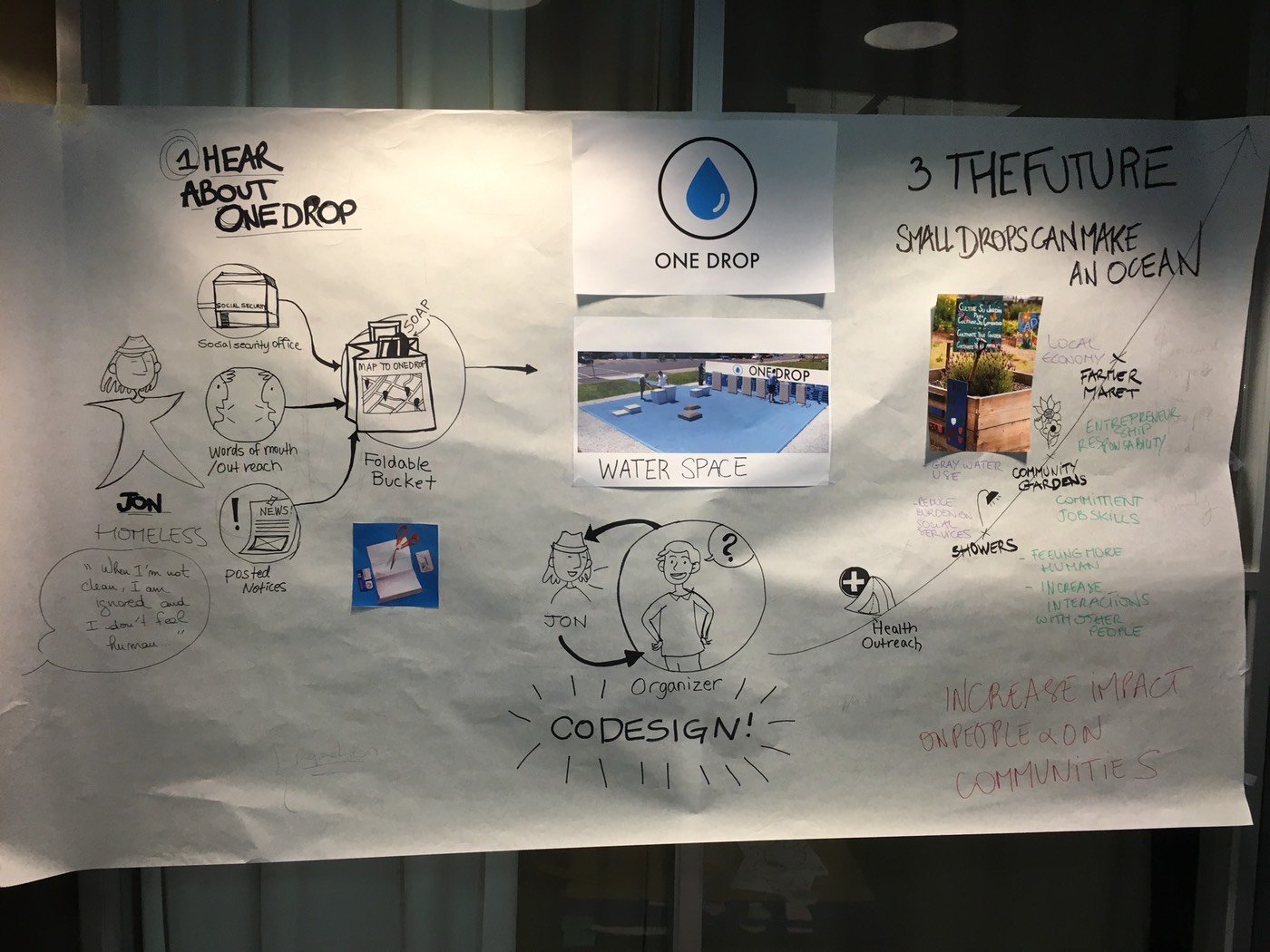
Service Design: One Drop
Winner: 2016 Global Service Design Jam, San Francisco
With team members Thea Davis, Erik Boyser, Minjong Lee, and Stéphanie Vidal, our Team Splashers researched the problem space around the #GSJam theme and built a research-based service prototype to address the problem homeless populations have in access to water for cleaning and washing. For more details, please see our project page and please leave a comment!
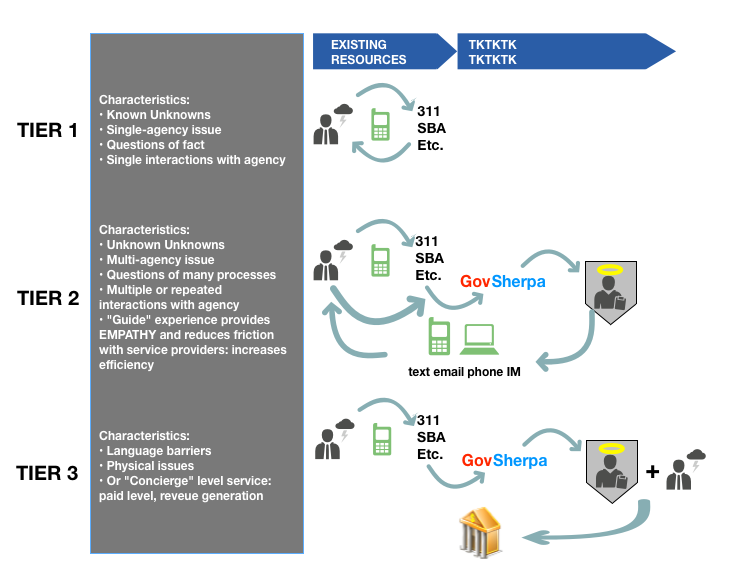
In other service design experience, I was a member of the GovSherpa team that won an honorable mention at the 2013 Public Design Jam and Good Government Jam held at Adaptive Path in San Francisco.
Motion Prototyping
Recently I've been experimenting with motion prototyping and polishing my skills. These can be useful for proof of concept, for testing information hierarchies and user flows, and for replacing pages and pages of "user clicks on X, sees interaction Y" requirement documentations when going into development.
For examples, see here and here. For a currently static example using Framer.js, see here.
Because I have a LIMITED DriBbble page (See HERE)
Clorox PROFESSIONAl SITE AND TouchPoint APP
Role: Lead Interaction Designer
Clorox was so impressed with our work on redesigning their professional services web site that they asked us to create, from scratch, a mobile tablet app for their field reps, building on top of our faceted content search feature. The app, now in Version 2, is currently being used by professionals in the field. Get the full story here.
Update: Clorox is still using and updating our initial design and development! The mobile-first experience, seamless sync, and organization of and access to files wherever you are, regardless of internet access, is still the core of the product.
The Discipline of Organizing
Chapter Co-Author
The ASIS&T Book of the Year!
In use in information schools around the world as a graduate-level text book, The Discipline of Organizing is the most comprehensive textbook on how to organize and present information.
Now comes in revised and targeted editions! Get yours at http://disciplineoforganizing.org.
PersonaS AND SCENARIOS
Personas/Jobs to be Done/Scenarios are an important part of most human-centered design processes. I have experience in both generating these from solid user research and facilitating teams in building these important tools for empathy.
But the process and paper artifacts don't generate visual excitement in portfolios, so here are some quick persona sketches I made, no more than 10 minutes each. They all have real stories of real user needs behind them, and can overlook your design process, keeping your eye on helping them solve their real problems.
I have worked in Lean UX persona generation and application, more deep-research-driven personas, and scenarios based on the work of Kim Goodwin.
(I'm glad to talk about persona and scenario work done for clients and projects, but previous examples contained proprietary information that I cannot share, sorry!)
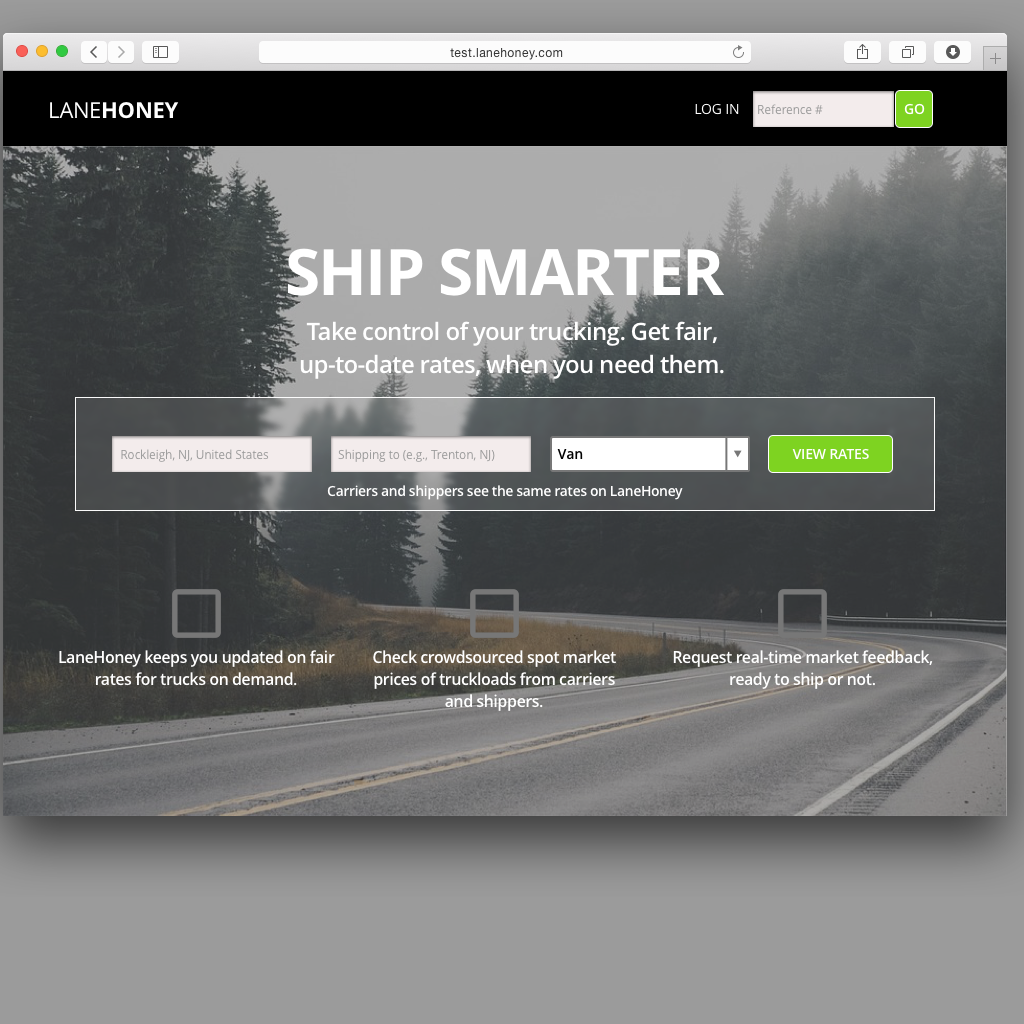
Information Architecture
Role: Information Architect
As a contractor for Fluid in San Francisco, I was tasked with running a content audit of a consumer-facing site of a health-conscious cosmetics company, and presenting a sensible reorganization of the site's content, with a roadmap that would allow future product introduction and integration. We reduced dead ends and redundant links by over 20%.
Civic Apps
In addition to mentoring at bike races and Code for America, and volunteering with Open Oakland, I've led award-winning hackahon teams in conceiving, designing, building, and testing lightweight mobile apps that solve pressing issues for underserved populations.
SNAPMapper arose from learning about food desert issues in urban areas – access to fresh, healthy food for those on government food benefits was problematic, and there was no way for those who had done the time-consuming legwork to share their knowledge with others. Until our mobile web app (accessible to anyone with a web-enabled phone, which research showed was the majority of our expected users).
For more, please see here.
COMMUNITY ORGANIZATION AND LEADERSHIP
Mentor for Code for America, volunteer at Open Oakland, moderator of the Ethics channel on the User Experience Design Slack channel, which hosts conversation and community for engaged designers and thinkers around the world.
Recently I co-founded and host the San Francisco Designer Hangout meetup, creating a "no deck, no tech, no demo, no promo" speaking series. Each month we tell personal stories based on a theme and grow stronger community connections.
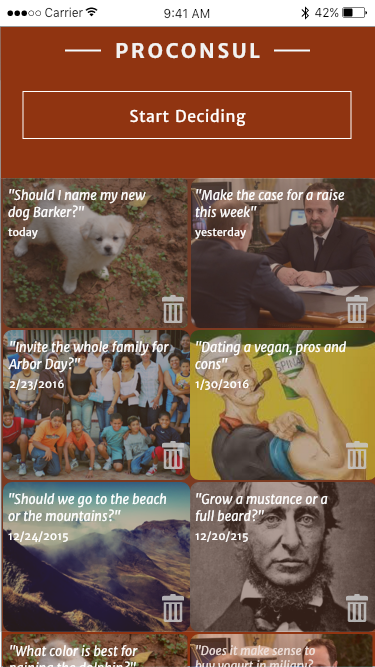
Heuristic Evaluation
An heuristic evaluation, as originally outlined by Jakob Nielsen (in collaboration with Rolf Molich), is a rapid, lightweight, and inexpensive process for ferreting out and prioritizing usability issues in an application, web site, or any other virtual or physical interactive medium.
For this project, I recommended and conducted the evaluation (more precisely, I took a hybrid approach, incorporating many facets of a cognitive walkthrough) based on the developer's tight time frame and limited programming resources. The goal was to find, within a week, the top trouble spots to address for the next revision of the iOS app.
More here.
Voter Advice Application
Role: Visiting Researcher and Designer
Voting advice applications (VAAs) are very popular in Europe, offering citizens the chance to see how candidates for political office match or diverge from their own stances on policies and issues. But how to adapt these sophisticated web apps for developing democracies, where political literacy is low, partisan violence is high, and internet access is not a given? These were the challenges faced by my team at Helsinki-based HIIT (with funding from Nokia).
Recent Reading List
(In case you want to know what's been influencing me, or the range of thinking I can bring to your project or company.)
Customer Development:
Badass: Making Users Awesome by Kathy Sierra
The Four Steps to the Epiphany by Steve Blank
Lean Customer Development by Cindy Alvarez
Setting Up Overall Processes:
Lean UX by Jeff Gothelf
UX for Lean Startups by Laura Klein
Sketching User Experience by Bill Buxton
Designing for the Digital Age: How to Create Human-Centered Products and Services by Kim Goodwin
Well-Designed: How to Use Empathy to Create Products People Love by Jon Kolko
User Research:
Just Enough Research by Erika Hall
Interviewing Users by Steve Portigal
Practical Empathy by Indi Young
Humble Inquiry by Edgar H. Schein
Usability Testing:
Rocket Surgery Made Easy by Steve Krug
Important and Deeper Thinking:
Geek Heresy by Kentaro Toyama
Things That Make Us Smart by Don Norman
Design, When Everybody Designs by Ezio Manzini
Teaching UX
Teaching classes in UX and Interaction Design at SFSU and for MPICT.org helped me reach deeper understandings of the field, how to communicate, and how to collaborate. Students have gone on to teach at community colleges as well as apply UX processes to major companies in the Bay Area.